Email Marketing Properties
| PROPERTY | DESCRIPTION |
| Display Name | The name used to identify your email feed in the Email Marketing Application |
| Code Name | String identifier of the object that is used in API calls or URLs and should only be modified by developers. |
| Sender Name | The name that will appear as the sender of the email. |
| Sender Email Address | The email address that will as appear as the sender of the email. |
| Unsubscription Email Template | Template used in unsubscription confirmation emails. Used when unsubscribing from a single email feed as well as all marketing emails. |
| Base URL | Enter the base URL of your website. Converts relative links to absolute URLs in email. Example: https://www.example.com |
| Unsubscription Page URL | The URL of the page containing the email feed unsubscription web part where users can unsubscribe from the marketing email. Leave empty to use the page in the 'Unsubscription page URL' setting instead. |
| Send Draft Emails To | The email address drafts of emails will be sent to prior to sending. |
| Email Templates | Define the content of automatic emails sent by the system. For example, workflow notifications informing about the status of pages are based on email templates. |
| Name | The name used to identified the individual email within the Email Marketing Application |
| Subject | Appears in the subject line of the email. |
| Preheader | Appears in the subject line of the email. |
| UTM Parameters | Tags added to a URL that allow tracking of links leading to the site with specified UTM parameters. |

This text is intended to be used to entice viewers to open email, it should support the subject line. This text is invisible in mobile view ONLY. Viewers will see the text in desktop next to the subject line and should always be placed at the very top of build.
This widget pulls in the logo associated with your website styling. Background color and alignment can be adjusted.

This widget allows you to pull in a full width photo. The width of the photo should be 600 pixels to properly fit this widget. The height depends on how tall you want the image to be, or what works best with the photo you chose.

Used to introduce a section. Adjust font size, color, and alignment.

A formatted widget that allows for 2 columns of content. Each column can include header text, body text, and a button.

A formatted widget that allows for 3 columns of content. Each column can include header text, body text, and a button.

Built to mimic a WYSIWYG, the content box widget is a rich text editor that allows you to insert basic text, style text, add a hyperlink, and insert macros.

Similar to the single button widget, this stand alone widget allows you to place side by side buttons in your email.

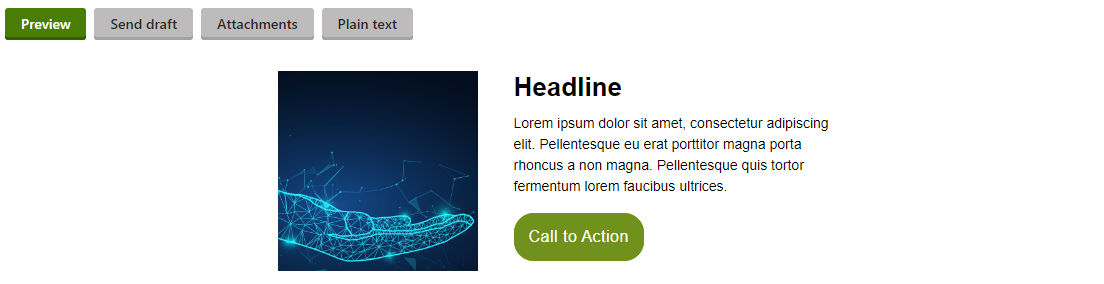
This dynamic widget allows you to place an image on one side with a header, content, and an optional button on the other side. It is commonly used to feature a longer article with summary text, link to the full article through the button.

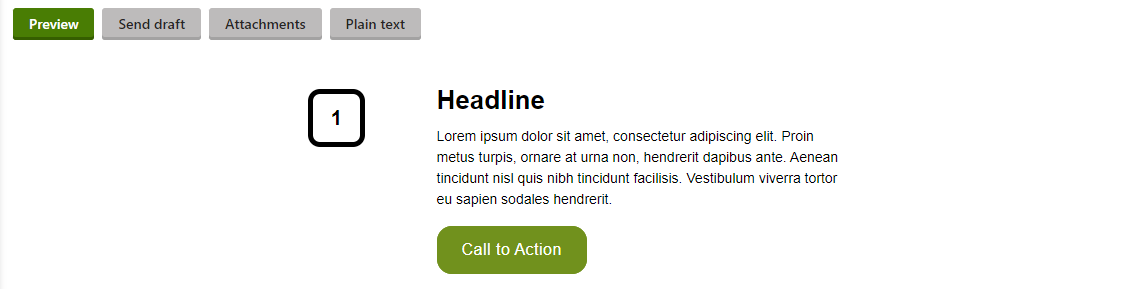
A great way to introduce information to your customers is in list form. Lists allow information to be organized and digested by readers in an easy to read manner. This widget displays a number inside a styled box with a header and body text.

This stand alone widget allows you to place a single button in an email linking to a URL. The text and color of the button are customizable.

Used to create a divide or break in the email. Line can appear as small mid line or full width.
An easy way to add some extra space where needed in your email. Spacer height can be adjust from 2 px – 50 px depending on your formatting needs.

Allows to add custom styling in place of the dynamic footer. Add content columns, contact information and social links. The widget should also include legal copy with unsubscribe links.

This widget pulls in the logo, contact, and legal information associated with your website styling. It can also include social media links. The legal copy should include links to unsubscribe information.
This widget allows you to insert an image with a width of 150 px.
Includes unsubscription information. This content can also be included in the Dynamic Footer.
Related Videos
Closed captions available – click CC icon in video