Related Links & Videos
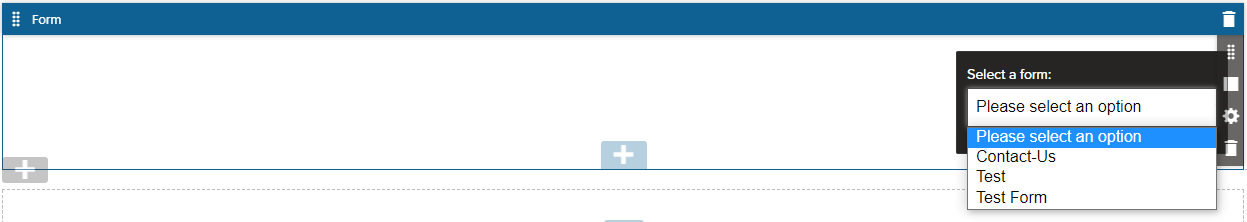
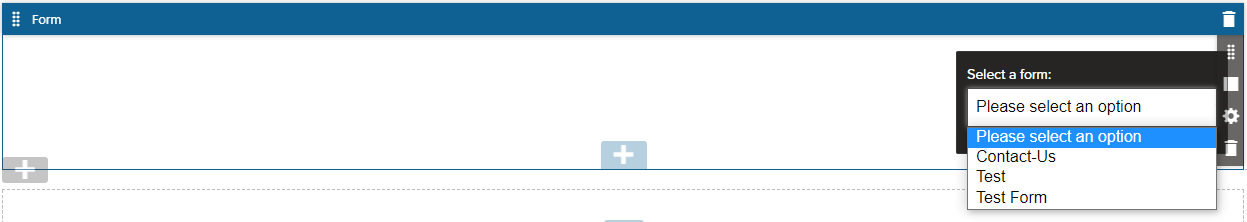
The Form Widget requires you to select an existing form from the menu. Then it automatically drops the working form on the page.

The Form Widget requires you to select an existing form from the menu. Then it automatically drops the working form on the page.